漫画を描こう「デジタル編その2」
ミナサン、コニチワ。
最近パソコンの調子がおかしく作業中に常に不安感がつきまとっている状態のねこやです。
まぁそんな事はどうでもいいのですけどね。
さて、原稿を取り込んだ後は着色などの作業がありますが、その前に下準備が必要です。
下の画像はスキャナで原稿を取り込んだだけのものです。
取り込んだだけのものだと画像がちょっとグレーっぽく見えますよね。
仮にこのままの状態で印刷しちゃうともちろんグレーっぽく印刷されちゃいますので、まずは作業できるように調整していきます。
そこで最初にやるのが「レベル補正」
メニューのとこの「イメージ」→「色調補正」→「レベル補正」を選択
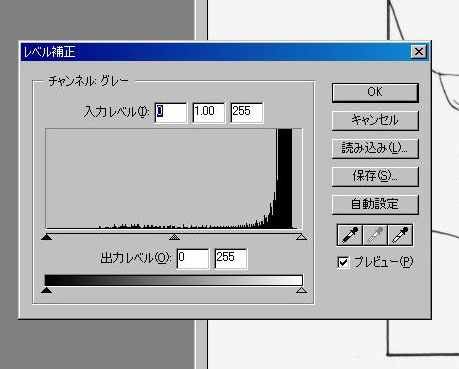
するとこんなウインドが開きます。
へんなグラフみたいなのが出てきましたね。
そのグラフのすぐ下に黒い▲、グレーの▲、白の△があります。
黒い▲を右に移動させると黒の濃淡の調整、白い△を左に移動させると白の濃淡の調整ができます。
調整するのは黒と白だけでいいのでグレーはスルーします。
この▲を調整していい感じになるように白黒のバランスがとれるようにします。
この作業も自分で実際に調整してみてコツをつかんで下さい。
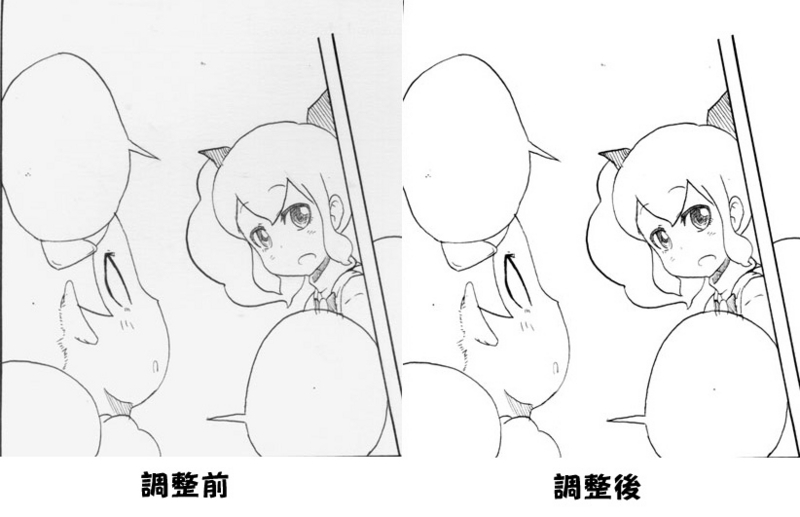
下の画像が調整前と調整後の比較です。
この調整作業はアナログ原稿を取り込んで作業する場合のみで、完全デジタル原稿の場合は必要ありません。
色の調整が出来たら次はゴミ取りです。
スキャナ後の画像をよく見てみるとスキャナのガラス面や原稿についてるホコリやゴミなどを一緒に取り込んでしまっているので、これを除去しないといけません。
ざっと確認しただけでもこんなに取り込んでしまっています。
これらを消しゴムツールを使ってひとつひとつ消していきましょう。
大きな空白部分に何点もある場合は選択範囲で囲ってあげて一気に消してあげます
また、ホコリだけじゃなく失敗した線やはみだした線も同時に修正していきましょう。
以上の修正が完了するときれいな原稿になりました。
これで下地の完成です。
ゴミとりについてはある程度大きなものの除去だけでいいです。
細かいの全部取り除こうとするとキリがないし、データでは小さい点で見えてても印刷ではほとんど目立たなかったりするので、ある程度でいいと思います。
で、これをもちろん全ページ分やります。
どうせ着色も1ページごとにやるので、一枚ずつ順番にやってもいいですが、私は一気に準備を終わらせてから本作業に入りたいので最初に全部の原稿を取り込んでやっちゃいます。
ルールなんてないので、自分の効率のいいようにやっちゃって下さい。
漫画を描こう「デジタル編その1」
それではペン入れの次はいよいよデジタル作業に入ります。
デジタルについてはおなじみ「Photoshop」を使用して解説していきます。
Photoshop以外のソフトを使っている方にとっては手法が異なるところもあるかと思いますが
やる事は変わらないのでとりあえず参考にしていただければと思います。
〜お詫び〜
私が使用しているPhotoshopのバージョンが6.0と正直古いです。
CSなどの最近のバージョンについては私もほぼ触った事がないので
バージョンによって解説に食い違いがあるかもしれませんので
あらかじめご了承ください!
それではまずはスキャナを使って原稿をパソコンに取り込んでデータ化します。
Photoshopの「ファイル」を開いて「読み込み」を選択。
そこで自分の使っているスキャナを選択して起動させる。
スキャナを起動すると下記のようなソフトが起動しますね。

ここで必ず設定をしないといけないのが「解像度」です。
大友出版印刷ではモノクロ原稿の場合以下のように推奨しています。
・グレースケール・600dpi/inch(推奨)
・モノクロ二階調・1200dpi/inch(推奨)
グレースケールとモノクロ二階調て何ですのん?という思いがあるかと思いますが、私もあまり詳しくないのでざっと説明すると…
◆グレースケール
色を白と黒までの明暗だけで表現し、色の情報は含まないデータ。
◆モノクロ二階調
その名の通り「黒」と「白」のみで構成されるデータ。
こうやって書くと「結局何が違うの?」と思いますが実際に画像で比較してみましょう。
サンプル画像のチョイスがあまりよろしく無いですが、こんな感じになります。
で、具体的に解説すると
どちらも白と黒の二色を使うという事は共通ですが、
たとえば「灰色」を表現しようとした場合
グレースケールは白50%と黒50%で灰色という色が表現できますが、
モノクロ二階調は黒と白しか使えないので色をスクリーントーンのように点描で濃淡を調整してるといった具合です。
この講座でのデータ作成過程においてはグレースケールで進めていきたいと思います。(※1)
話がちょっと脱線してしまいましたが、グレースケールでデータを取り込む事になりましたので、
画像では350となっていますが、解像度を「600dpi」にして取り込みましょう。
どうせモノクロになるのでイメージタイプを白黒写真で取り込むとデータの容量も小さくなるのでいいですよ。
※B5原稿を600dpiで取り込むとカラー:46MB/モノクロ:16MBになりました。
【補足】
(※1)
効果にスクリーントーンを使用する場合、線画は二値化推奨です。
アンチエイリアスのかかった画像は主線がぼやけたり、トーンがモアレたりする恐れがあります。
漫画を描こう「背景 後編」
では今回は後編という事で実際に背景を描いてみましょう!
まずは大まかなラフを描きます。
とりあえず1ペ−ジ目の1コマ目なので、街の遠景を描いてこういう世界観なんだというのを伝えるための重要なコマです。
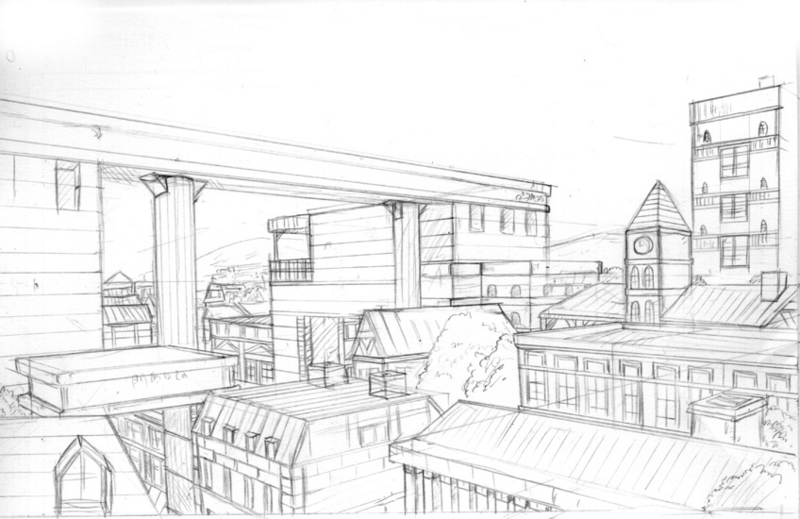
で、描いたラフがコチラ
どういう背景を描こうかなと考えて、以下の事に重点を置く事に決めました。
・街の遠景
・山と海に囲まれた港街
で、次に下書きです
重点を置いたわりにはいきなり無視しております。
ラフとは似ても似つかない感じになってしまいました。
今回は前編で説明した「二点透視」のみを使って描こうと思ったので
分かりやすいように描いてみました。
まずは水平線で目線の高さを決めます。
水平線の高さによってアオリやフカン具合が決まりますが、今回はとりあえず真ん中あたりにしてみました。
次に建物を描いていくのですが、いきなり建物の形を描いて細かいディテールを描いて…とやると途方もない作業のような気がしてきます。
なので、上の画像のようにまずは四角いブロックを配置していき、
そのブロックによって建物の位置や大きさを決めていきます。
上の画像がブロックを配置し終えた時のものです。
とりあえずこれだけでもなんとなく街っぽく見えます。
今回は普通の街じゃ面白くないなぁという事で、大きな城壁のような門を書いて「城跡に作った街」のような感じにしてみました。
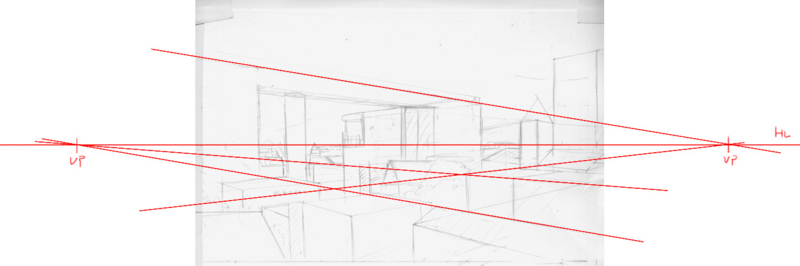
ちなみに上の画像にパースの線を描いてみると…
この背景自体はほぼ2つの消失点(VP:バニシングポイント)を使ってパースを取っています。
ほんとはもう何点か消失点がありますが、とりあえず1セットの消失点があればだいたいは描けちゃうもんです。
そしてこの配置さえできれば後はこのブロックを建物らしく描いてあげればいいだけです。
それがコチラです。
それっぽいディテールを描き込むだけで街っぽくなったじゃありませんか!
建物のデザインもまずは大まかに描いておき、下書きやペン入れ時に細かい部分をちまちまと描いていきます。
私はかなりアドリブが入るので、その時の気分でかなり変わったりしてしまいます。
背景やパース取りの練習のために街を描くとかめんどくさい!という人はまず自分の家でも描いてみるといいですよ!
住み慣れた家なので細かいとこもわかる分、パースが狂ってたりしても気づきやすかったりします。
パースについては細かい事を追求し出すとキリがないので、とりあえず基本知識くらいは覚えておきましょう。
今の時代は安価な3Dモデリングソフトもあるので、それを使えば自分でパースを取らなくてもパソコン様がラクチン!な方法もあるのですが、パースというのは背景だけでなくキャラクター(人物画)にも関わってくるので覚えておいてまず損はしません。
最初は難しいかもしれませんが、とりあえず練習あるのみです!
まぁ私も背景を描くのは好きじゃないし苦手なので偉そうな事言えませんけどね
・・・・この講座は下書き編のときにやったほうがよかったね(エヘ
漫画を描こう「背景 前編」
唐突ですが漫画を描く上で欠かせない要素といえばキャラクターはもちろんですが【背景】もその一つです。
キャラクターイラストならキャラをどーんと大きく描いて背景は真っ白でも特に問題ないですが、漫画ではそうは行きません。
登場人物がどこで何をしているか、またはどういう世界なのか等、
背景というのは多くの情報を含んでおり絶妙にストーリーや演出に絡んできます。
意図的に演出されている場合を除き、ドラマや映画で終始背景が真っ白なのって恐らく無いと思います。
という事で、苦手だからと言わずに頑張って背景を書いてみましょう!
…とその前に、背景を描く上で重要なポイントをいくつか説明します。
下のかなり適当な図を使って説明します。

◆水平線(ホライゾンライン)
背景のパースの基準となる線でアイラインとも言います。
これが背景の視点(自分の目の高さ)の基準を表す線になります。
この線より上にあるものは自分の目線より上にあるもの、線の下にあるものは自分の下にあるものになります。
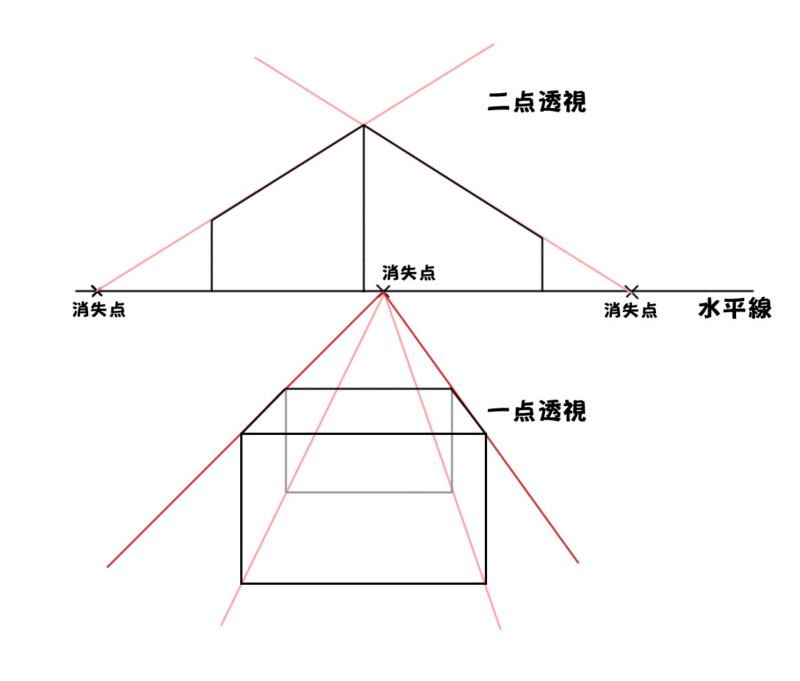
◆消失点
平行線が水平線の一点に収束する点。というと何だソレとなりますが、
実際に用例を使って説明します。
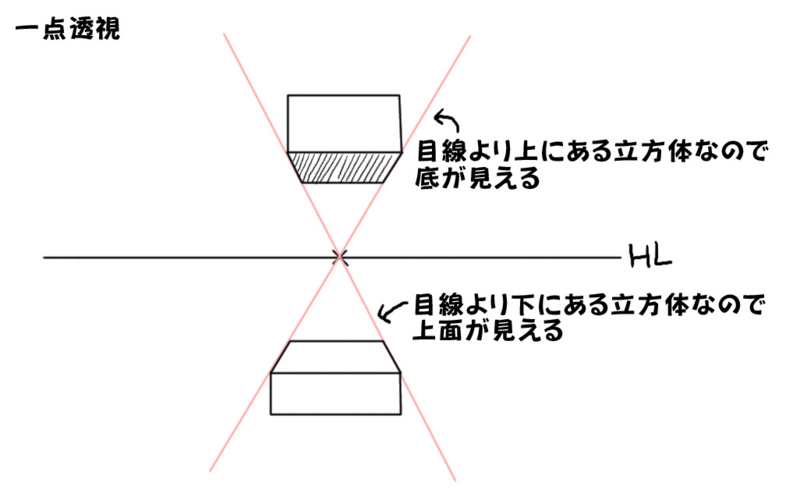
◆一点透視
図の下の立方体は一点透視法を使って描かれています。
一点透視とは空間を真正面から見た時の構図で、一つの消失点を基準に構成されています。
立方体の縦の線が消失点に集まっています。
理屈も一番簡単ではありますが、構図的に単調になりがちです。
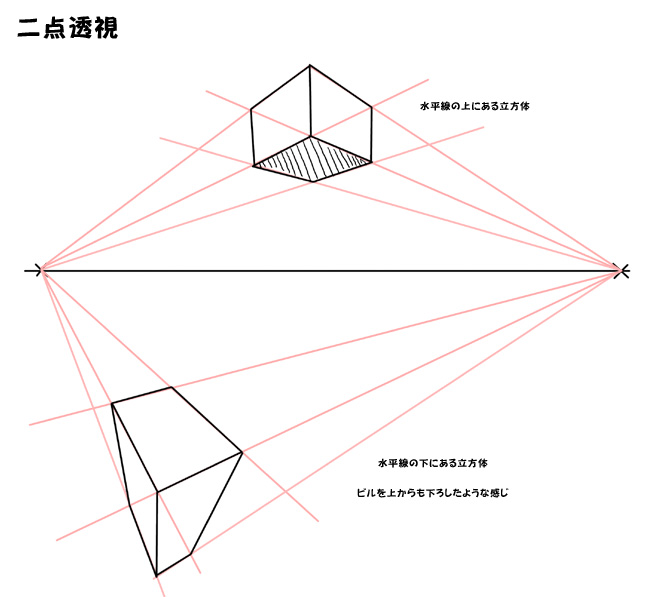
◆二点透視
一点透視とは違い二つの消失点で構成された状態で、対象物に角度をつけて表現する時に使われます。
水平線の上のものがそれになりますが、雰囲気としては大きな建物を斜めから見ているような感じです。
二つの消失点の取り方によって立方体の大きさや角度などが変わるので、慣れるまでは大変かもしれませんが画面にも動きが出て面白くなります。
一点透視と二点透視くらいなら絵を描く人なら背景が描けないという方も含めほとんどの方はなんとなくで理解しているかと思いますが、
背景(風景)を描く時には上の4つの項目さえ理解していれば基本的には問題無しです。
ただし応用がかなり多く理屈を理解していても実際に描くのはやはり慣れないと難しいので、まずは一つずつしっかり理解していきましょう。
漫画を描こう「ペン入れその2」
それではペン入れについての解説ですが、実はそこまで解説と言えるような事はありません!(何
まったく無いという事はないのですが、ペン入れというのはペンで描いていくだけの事なので…
自分の描いた下書きをペンでなぞるだけなので、特に解説できる内容はございません。
例えば服のシワはこういう風に描けばいいとか、影の処理はベタでやるか斜線でやるか、またはスクリ−ントーンでetc…こういうのは個人の作風によるので、教えてどうこうできるものではないので、自分に合う方法を探して見ましょう。
これもペン入れの醍醐味だと思います。
と言うとものすごいなげやり感があるので、テクニックという程ではないですがペン入れの時の注意点をいくつかご紹介します。
上の画像は今描きかけの原稿ですが、ドーンとでかい矢印が入っています。
ペン入れをする時は矢印の通り左上から始めると吉です。
ペンはインクを使いますので、乾いていない時に触れるとインクが伸びてしまい原稿を汚してしまうことになります。
たいていの人は右利きだと思いますが、左上から描くと自分の右手でペン入れをした絵(線)に触れなくて済みます。
漫画は右上から始まるものなのでそこから描き始めたい気持ちも分からなくはないですが、よく線を手でこすってしまうという方は左上から描いてみましょう。
あと、プロの漫画家さんがペン入れをしている時に「手袋」をしているのを見た事があるという方は多いと思いますが、もちろん重要な意味があります。
あれは手の脂や汗が原稿に付くのを防ぐためにやっているのですが、じゃあ手袋をしないとどうなるのかというと…
今回は手袋を用意していなかったので私は素手でやってしまっていたのですが、原稿に脂が付くとインクのノリが悪くなったり、原稿自体を汚してしまうのを防ぐためです。
普段ペン入れなどをしない方はあまり意識した事はないと思いますが、ベタ塗りの時にかなりムラが出来たりとなかなかめんどくさい事になる事もあるので、なるべく着用した方がいいかと思います。
手袋のかわりにテッシュペーパーを敷いてやるものOKです。
要は原稿に手(脂や汗)が直接触れるのを防げればいいのです。
とは言いつつも私はベタ塗りなどは全てデジタルでやる予定なので、そこまで気をつかっていません。あはは。
漫画を描こう「ペン入れ編その1」
それではいよいよペン入れ(清書)作業に入ります。
ブログ内で何度も言いましたが今回はアナログ作業になりますので、
デジタル派の方には少々つまらない内容になるかもしれませんが
そのあたりはご了承下さい。
デジタル派の方もこのブログを見てペン画の魅力に目覚めてくれればいいかなと思います。
それでは今回の作業に使う道具を紹介します。
使い方や詳しい説明は追々やってこうと思います。
1.付けペン
ご存知付けペンでございます。先っぽは丸ペンです。
今回はほぼ丸ペンのお世話になるかと思います。
2.製図ペン
ロットリングというメーカーのイソグラフとラピッドグラフという
製図ペンです。
製図用のペンなので線の強弱は付けられませんが、
ペン入れした後の修正や背景などを描くのに使います。
ちょっとした描きものに使えるので便利です。
同じ用途で使えるコピックマルチライナーというものもあり、
これは漫画やイラスト用のものでプロの方も使っているものです。
ただ、自分の使い方が悪いせいかよくペン先を潰してしまい
細いペンもすぐ太くなっちゃうのであまり好きではないのです…
製図用ペンは一本は持っておけば便利かと思いますが、
このロットリングも一本2〜3000円とかなりいい値段がするので
お財布と相談しましょう。
※性能がいい分作りも精巧なので下手な扱いをすると簡単に壊れてしまう事もあるので、始めは安価なコピックを使うほうがいでしょう。
3.カラス口
これも製図道具の一つです。
製図をする人でないとあまりお目にかかる事もないと思います。
均一な線を引くのに使うものなので、主に漫画の枠線を描くのに使います。
というよりそれ以外では特に使いません。
変わった形ですが、先っぽの隙間にインクを入れて使います。
先っぽの太さは自分で好きに調整できるので線の太さもある程度コントロールできます。
線を引くだけの道具なので、太めのコピックマルチライナーなど
何でも代用はきくので別にカラス口を用意する必要はありません。
私は学生時代にこれを初めて使ったのですが、何故かやたらと
気に入ってしまい未だに使い続けているだけです。
メインの道具は以上です。
それでは次回から実際にペンで描いていきましょう。
漫画を描こう「デジタルについて」
今回はちょっとしたコラム的な内容になります。
技術的な事は書いていないので、流し読みでもOKです(オイ
今回私はアナログで原稿を書いていますが、ガイド線やノンブルなど基本はデジタルも同じです。
ただデジタルの場合はガイド線などは無いので、自分で用意しないといけません。
ガイド線の作成についてはまた今後のブログで紹介させていただきますので、しばらくお待ちください。
ネットで有志の方が漫画用のテンプレデータなどを公開している場合もあるので、初めての方はそういった物を参考にしたり利用してみるのもいいかもしれません。
ただし、他の方のデータを使う場合は利用規約などをきちんと読んで利用できる範囲内で活用しましょう。
デジタルついでに今回使用するソフトについて。
現在お絵かきソフトとして多く使われているのは「Photoshop」や「Painter」、あとは「SAI」ですかね。
デジタルで描く場合はこういうソフトが必要になります。
私はPhotoshopとPainterを使用していますが、今回はPhotoshopしか使用しません。
Photoshopというのは改めて説明するまでもない有名なソフトですね。
名前の通り本来は写真(画像)を加工するソフトなので様々な機能がありますが、絵を描くという事ではその機能の一部しか使いません。
そしてプロ仕様のソフトだけあって価格もものすごいです。
一方SAIはCGイラスト用に特化したソフトで、単純に機能面ではPhotoshopに劣るかもしれませんが、漫画やイラストを描くだけなら決して引けを取りません。
と言うよりPhotoshopが色々持て余しているような感じですね。
私がデジタルイラストを始めた当時はパソコンで絵を描く=Photoshopしかほぼ選択肢がないような時代でした。
フリーソフトでお絵かきソフトもあったと思うんですが、お世辞にも性能が良いとは言えず、またネットもそこまで普及している時代じゃなかったのでそのあたりの情報もあまりなかったんですよね。
しかもこのPhotoshopがむちゃくちゃ高価なんです。お小遣いで買える程度のようなものじゃないんです…。
それ以前にパソコン自体も一台20万するような時代ですからね。
でも今は安価で高性能なソフトがたくさんあり、パソコンも高性能なものが安く提供されるようになり絵を描く人にとっては本当に恵まれた時代だと思います。
道具の性能で作品の良し悪しが決まる訳ではありません。
高価なツールがあっても、使いこなせないと意味がありません。
まずは技術や知識をしっかり身につけるという事に重点を置きましょう。
なんだかすごい上から目線で申し訳ないです。